Simplifying Streamlit App Code with Markdown Files
Streamlit offers a simple yet efficient tool for creating interactive dashboards in Python. However, as the complexity of the dashboard increases, the code can become cluttered and difficult to maintain. One solution to this problem is to move longer static contents to Markdown files.
 Streamlit dashboard
Streamlit dashboard
By embedding Markdown files in a Streamlit dashboard, developers can simplify their code and make it more efficient. This approach allows for a cleaner and more organized codebase, making it easier to maintain and update.
Benefits of Using Markdown Files
Markdown files offer several benefits when used in a Streamlit dashboard. Firstly, they allow for a clear separation of concerns between the application logic and the presentation layer. This makes it easier to update and maintain the dashboard without affecting the underlying code.
Markdown file
Additionally, Markdown files can be easily edited and updated without requiring any changes to the underlying code. This makes it an ideal solution for teams working on large-scale projects.
Implementing Markdown Files in Streamlit
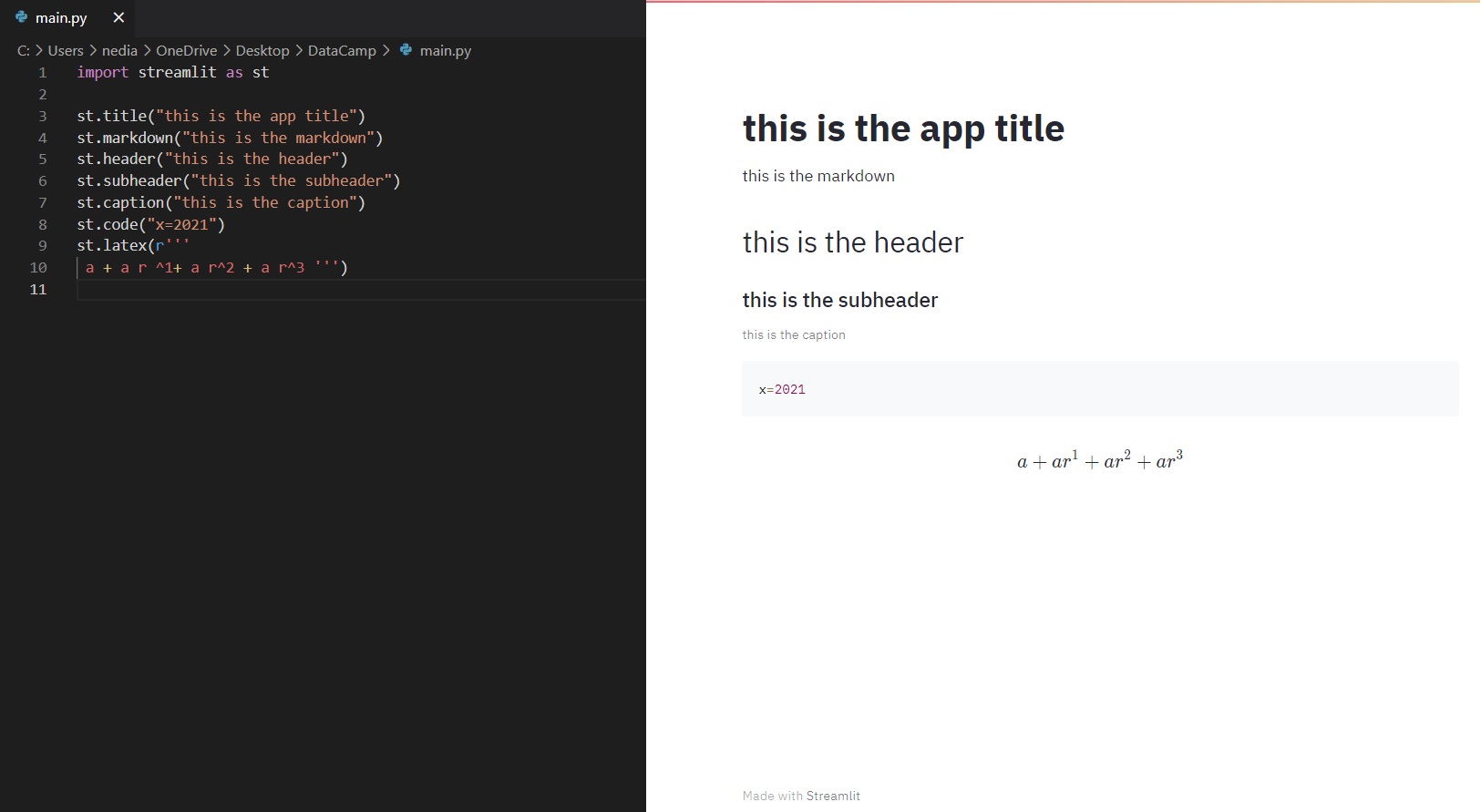
To implement Markdown files in a Streamlit dashboard, developers can use the st.markdown function. This function allows developers to render Markdown files directly in the dashboard.
 Streamlit code
Streamlit code
By using Markdown files, developers can create interactive and engaging dashboards that are easy to maintain and update.
Conclusion
In conclusion, embedding Markdown files in a Streamlit dashboard is a simple yet efficient way to simplify app code. By moving longer static contents to Markdown files, developers can create cleaner and more organized codebases that are easier to maintain and update.
 Streamlit dashboard
Streamlit dashboard
With the benefits of using Markdown files, including a clear separation of concerns and easy maintenance, it’s no wonder why this approach is becoming increasingly popular among developers.